170
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| Course for This Assignment | 2401_MU_SE_BU |
|---|---|
| Assignment Requirements | Develop a front-end and back-end separated contact management system |
| Objectives of This Assignment | Create a functional contact management app with full CRUD operations |
| Other References | WeChat Mini Program Development Docs | Node.js Documentation |
| Personal Software Process Stages | Estimated time (minutes) | Actual time (minutes) |
|---|---|---|
| Planning | 15 | 20 |
| · Estimate | 15 | 20 |
| Development | 1400 | 1320 |
| · Analysis | 500 | 400 |
| · Design Spec | 30 | 50 |
| · Design Review | 40 | 35 |
| · Coding Standard | 40 | 20 |
| · Design | 130 | 150 |
| · Coding | 450 | 500 |
| · Code Review | 80 | 60 |
| · Test | 230 | 155 |
| Reporting | 70 | 60 |
| · Test Report | 40 | 40 |
| · Size Measurement | 10 | 10 |
| · Postmortem & Process Improvement Plan | 20 | 10 |
Total Time:
Here are the key functionalities of the contacts management system, demonstrated with screenshots and explanations.
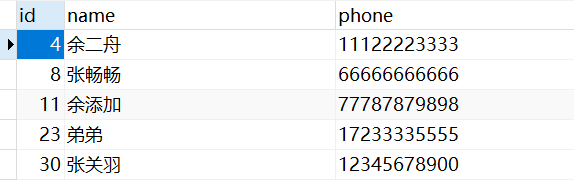
The main page of the contacts management system, where users can see the list of contacts.
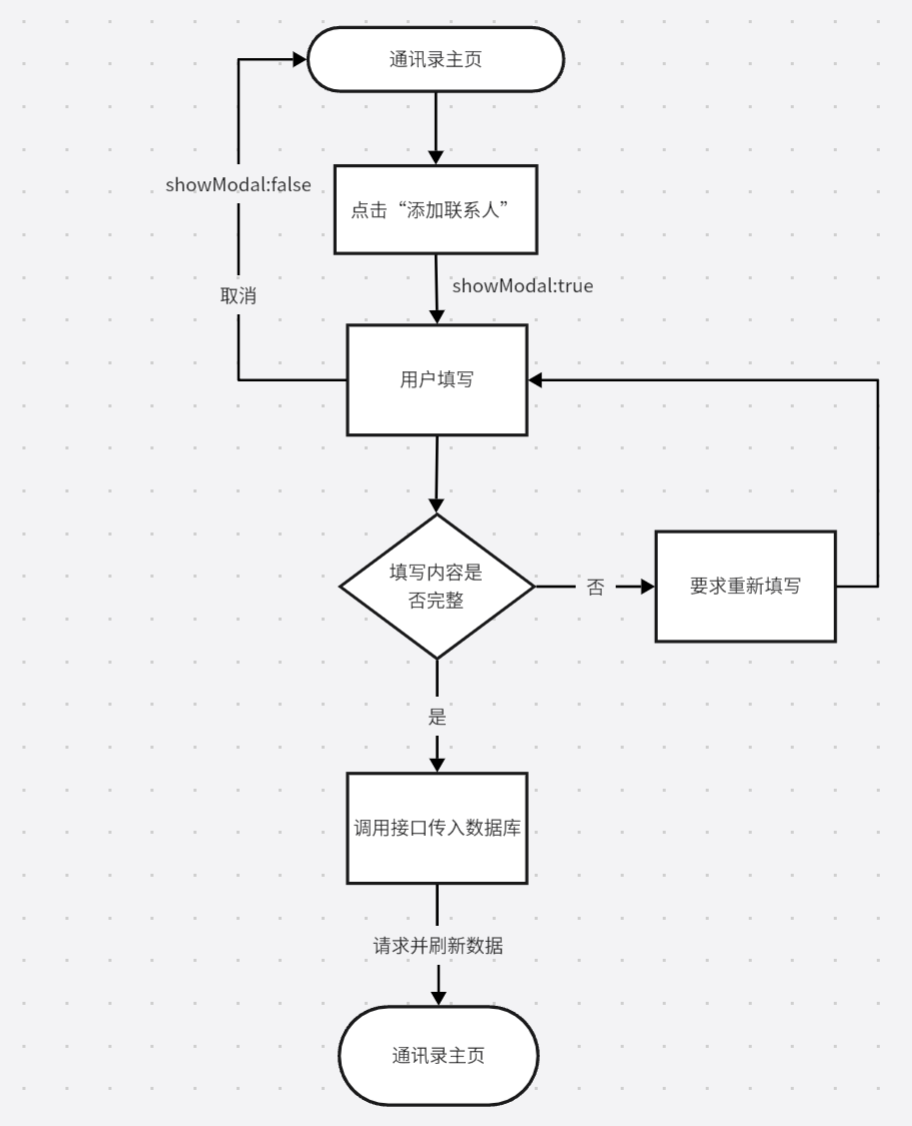
Users can click the "Add" button to create a new contact by entering the name and phone number.
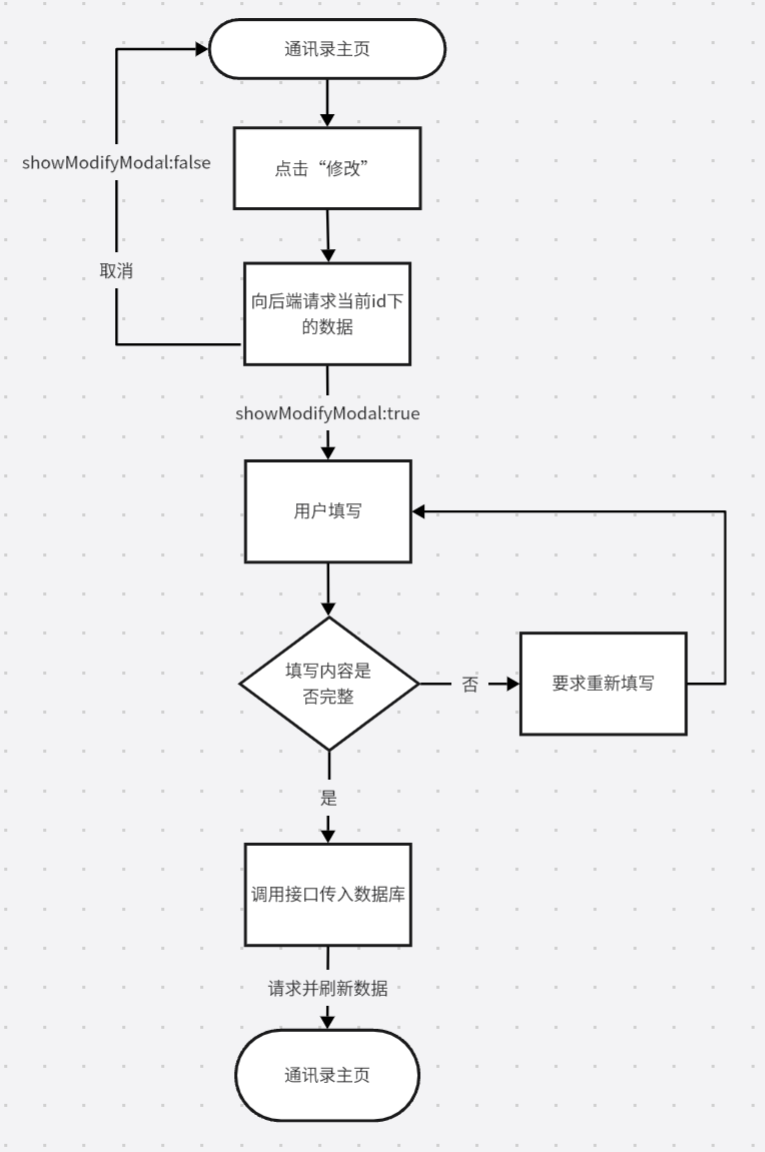
Users can modify contact details by clicking the "Edit" button. The changes are saved to the database.
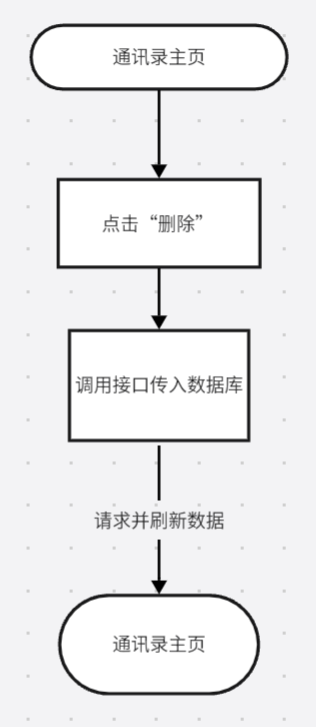
Contacts can be deleted by clicking the "Delete" button, and the list is updated accordingly.

The structure of table based on Mysql.
The frontend was developed using WeChat Mini Program. The application has three main functionalities:

In brief, when the "Add" button is clicked, a pop-up window appears. After the user inputs data in the window and submits it, the data is sent to the backend database through an API.

When the "Edit" button is clicked, a request is sent to the backend to retrieve the name and phone number of the target being edited. A pop-up window appears, with the original information displayed in the placeholders. After the user completes the new information and submits it, the updated information is saved to the database.

After clicking the "Delete" button, the corresponding ID is sent to the backend, and the entry with that ID is deleted from the database.
We used a minimalistic design to ensure the app is user-friendly and intuitive. The contact list is displayed on the main page, with buttons to add, edit, or delete a contact.
UI Flow:
The backend is developed using Node.js and Express, with a MySQL database to store the contact details. The backend provides RESTful APIs for the frontend to interact with:
The API endpoints were designed to handle requests from the frontend and interact with the MySQL database for persistent data storage.
addContact() {
const newContact = this.data.newContact;
if (!newContact.name || !newContact.phone) {
wx.showToast({
title: '请填写完整信息',
icon: 'error'
});
return;
}
wx.request({
url: `${this.data.baseUrl}/contacts`,
method: 'POST',
data: newContact,
success: (res) => {
this.setData({
contacts: [...this.data.contacts, res.data],
newContact: { name: '', phone: '' }, // 清空输入框
showModal: false
});
wx.showToast({
title: '联系人已添加',
icon: 'success'
});
},
fail: (err) => {
console.error('添加联系人失败', err);
}
});
}
Description: This function adds a new contact by sending a POST request to the backend. It checks if the required fields (name, phone) are filled. If the request is successful, the new contact is added to the list and displayed on the frontend.
deleteContact(e) {
const contactID = e.currentTarget.dataset.id; // 获取点击的联系人ID
wx.request({
url: `${this.data.baseUrl}/contacts/${contactID}`,
method: 'DELETE',
success: () => {
// 删除成功后更新本地联系人列表
this.setData({
contacts: this.data.contacts.filter(contact => contact.id !== contactID)
});
wx.showToast({
title: '联系人已删除',
icon: 'success'
});
},
fail: (err) => {
console.error('删除联系人失败', err);
wx.showToast({
title: '删除失败',
icon: 'error'
});
}
});
}
Description: This function sends a DELETE request to the backend to remove a contact. If successful, the contact is removed from the list on the frontend, and a success message is displayed.
modifyContact() {
const contactID = this.data.newContact.id;
const updatedContact = this.data.newContact;
if (!updatedContact.name || !updatedContact.phone) {
wx.showToast({
title: '请填写完整信息',
icon: 'error'
});
return;
}
wx.request({
url: `${this.data.baseUrl}/contacts/${contactID}`,
method: 'PUT',
data: updatedContact,
success: (res) => {
this.getContacts(); // 更新联系人列表
this.hideModifyModal();
wx.showToast({
title: '联系人已更新',
icon: 'success'
});
},
fail: (err) => {
console.error('更新联系人失败', err);
wx.showToast({
title: '更新失败',
icon: 'error'
});
}
});
}
Description: This function updates the contact's details by sending a PUT request to the backend with the updated contact information. If the request succeeds, the contact list is refreshed, and a success message is shown.
app.get('/contacts', (req, res) => {
const query = 'SELECT * FROM contacts';
connection.query(query, (err, results) => {
if (err) {
return res.status(500).json({ message: '无法获取联系人列表' });
}
res.json(results);
});
});
Description: This API endpoint retrieves the entire contact list from the MySQL database. It sends a query to the database and returns the results as JSON.
app.post('/contacts', (req, res) => {
const newContact = req.body;
const query = 'INSERT INTO contacts (name, phone) VALUES (?, ?)';
connection.query(query, [newContact.name, newContact.phone], (err, results) => {
if (err) {
return res.status(500).json({ message: '添加联系人失败' });
}
res.json({ id: results.insertId, ...newContact });
});
});
Description: This API endpoint receives a POST request from the frontend to add a new contact. It inserts the contact details into the MySQL database and returns the newly created contact with its ID.
#### 6. Delete Contact
```javascript
app.delete('/contacts/:id', (req, res) => {
const contactID = req.params.id;
const query = 'DELETE FROM contacts WHERE id = ?';
connection.query(query, [contactID], (err, results) => {
if (err) {
return res.status(500).json({ message: '删除联系人失败' });
}
res.json({ message: '联系人已删除' });
});
});
Description: This API endpoint deletes a contact from the MySQL database based on the provided contact ID. It sends a DELETE query to the database and responds with a success message.
app.put('/contacts/:id', (req, res) => {
const contactID = req.params.id;
const updatedContact = req.body;
const query = 'UPDATE contacts SET name = ?, phone = ? WHERE id = ?';
connection.query(query, [updatedContact.name, updatedContact.phone, contactID], (err, results) => {
if (err) {
return res.status(500).json({ message: '更新联系人失败' });
}
res.json({ message: '联系人已更新' });
});
});
Description: This API endpoint updates an existing contact's details in the MySQL database. It receives a PUT request with the updated data and sends a query to update the corresponding contact.
Through this project, I gained practical experience in full-stack development. Here are some of the key takeaways:
Overall, this project helped me bridge the gap between theory and practice, particularly in connecting a frontend to a backend via REST APIs.
As a complete beginner in full-stack development, my understanding of frontend and backend work was initially limited to what I had learned from textbooks. Through this assignment, I managed to develop a simple WeChat Mini Program on my own, including deploying the backend to the cloud. Although I only implemented the basic functions required by the assignment, I still feel a great sense of accomplishment. I will continue to improve the contact management assignment and keep moving forward
This blog highlights the development process of the Contacts Management System, covering both frontend and backend aspects. Through the implementation of RESTful APIs and full-stack development, I successfully built a functional application that demonstrates CRUD operations.